flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性
布局的传统解决方案,基于盒状模型,依赖
display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现
任何一个容器都可以指定为 Flex 布局
1 | .box { |
行内元素也可以使用 flex 布局
1 | .box { |
⚠️ 设为 flex 布局后, 子元素的 float、clear、vertical-align 属性将失效
教程参考
基本概念
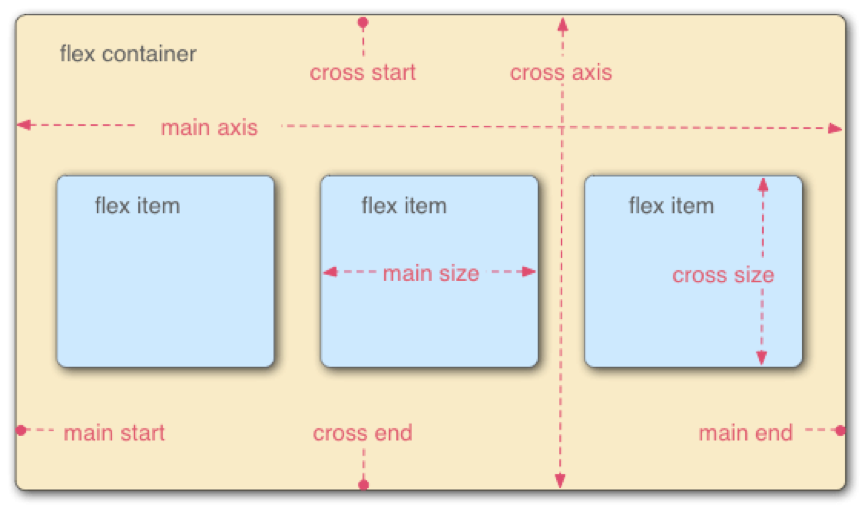
采用 Flex 布局的元素,称为 Flex 容器(flex container), 简称”容器“。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目“

- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)
- 主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end - 交叉轴的开始位置叫做
cross start,结束位置叫做cross end
- 主轴的开始位置(与边框的交叉点)叫做
- 项目默认沿主轴排列
- 单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做cross size
容器的属性
以下 6 个属性设置在 容器 上
- flex-firection
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
flex-direction 属性决定主轴的方向(即项目的排列方向)
1 | .box { |
| 取值 | 说明 |
|---|---|
| row (默认值) | 主轴为水平方向, 起点在左端 |
| row-reverse | 主轴为水平方向, 起点在右端 |
| column | 主轴为垂直方向, 起点在顶部 |
| column-reverse | 主轴为垂直方向, 起点在底部 |
flex-wrap
默认情况下, 项目都排列在一条线上
flex-wrap 属性定义如果在一条线上排不下, 如何换行
1 | .box { |
nowrap(默认)
不换行

wrap
换行, 第一行在上方

wrap-reverse
换行, 第一行在下方

flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap
1 | .box { |
justify-content
justify-content 属性定义了项目在主轴上的对齐方式
1 | .box { |

align-items
align-items 属性定义项目在交叉轴上如何对齐
1 | .box { |

align-content
align-content 属性定义了多根轴线(就是要换行)的对齐方式。如果项目只有一根轴线,该属性不起作用
- 把所有 items 当作一个整体来看待, 就是看这个整体在交叉轴上的对齐方式
1 | .box { |

项目的属性
以下 6 个属性设置在 项目 上
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0
1 | .item { |
flex-grow
flex-grow 属性定义项目的放大比例,默认为 0,即如果 存在剩余空间,也不放大
1 | .item { |
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)
- 如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍

flex-shrink
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果 空间不足,该项目将缩小
1 | .item { |
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小
- 先计算总共超出多少,再分别按比例缩小超出部分
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小
负值对该属性无效
flex-basis
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
浏览器根据这个属性,计算主轴是否有多余空间
它的默认值为auto,即项目的本来大小
flex
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选
该属性有三个常用值
auto —— 相当于 1 1 auto
none —— 相当于 0 0 auto
1 —— 相当于 1 1 0%
1
2
3
4
5
6
7
8.item {
flex: 1; /* 可以实现等分布局, 相当于将所有项目的 flex-basis 置为 0, 再等分 */
/* 等价于
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
*/
}
⚠️ flex: 1; 只能用于单行等分的情况;如果有换行就不起作用
flex 不要和定位混用
有定位属性的元素就不再具有 flex 布局的特性了
flex 布局元素的高度问题
flex 布局的元素的高度问题
- 如果本身设置了 height, 则按设置的来;
- 如果本身没有设置 height, height 跟父元素一致;
- 如果父元素也没有设置 height, 则跟同一行的元素的最大高度一致
flex 实现栅格布局
1 | <div class="row"> |
1 | .row { |